
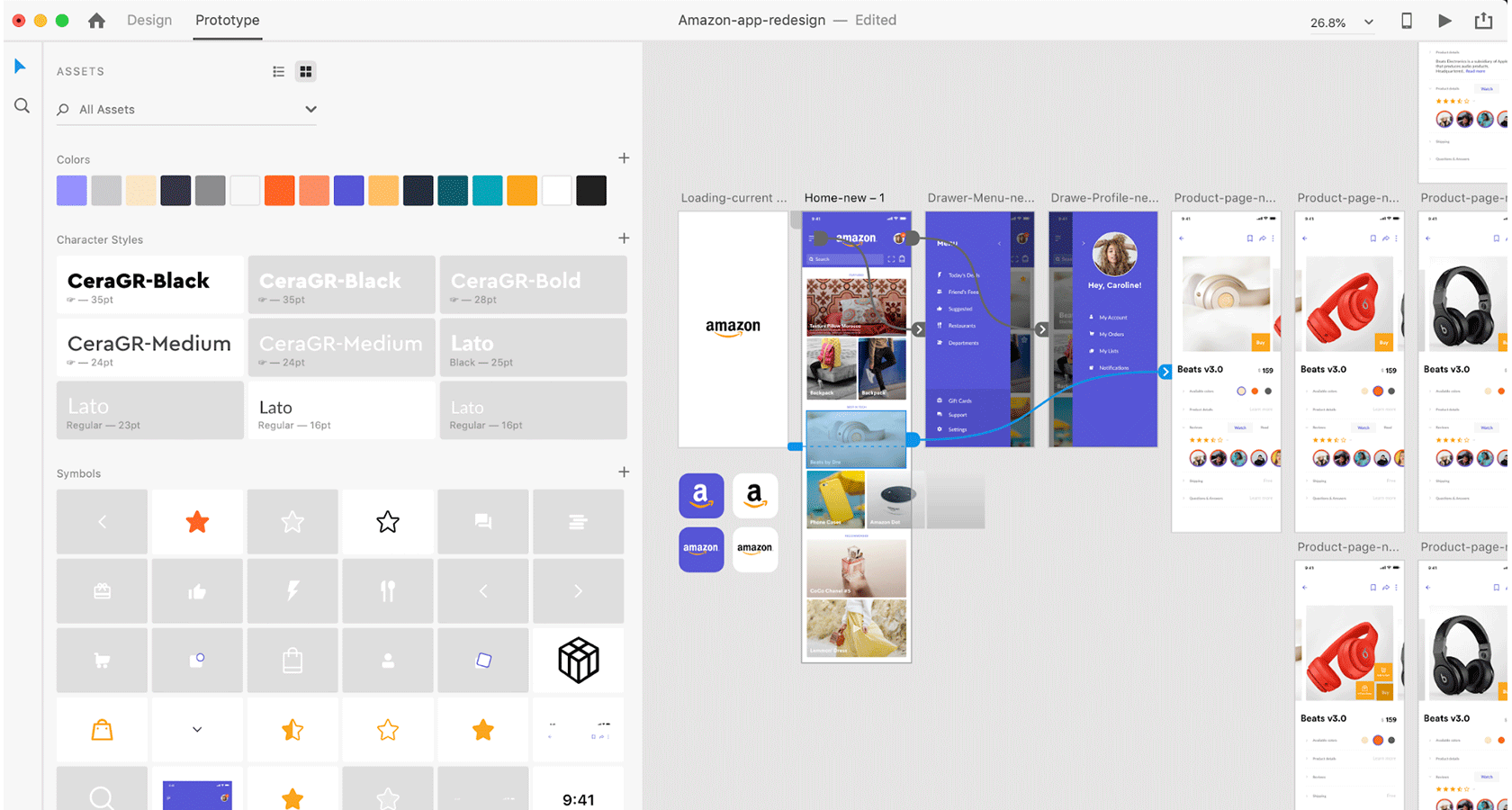
My main skill is development and so I wanted to leverage existing design work to get my application off the ground as quickly as possible. Why choose Angular Material? To start, I wanted to use an existing design language. However, you can read more about Adobe XD here. This was enough to orient me to the major features. To get started, Adobe XD has a built-in tutorial. When it's free, however, why not try it? Finally, Adobe XD comes out of the box with Material Design elements (and others) that I leveraged to make my prototype.

Not doing a lot of design work, it becomes difficult to justify this expense. Adobe's Creative Cloud, while exceedingly capable, is arguably expensive at around $50 per month with an annual commitment.

Second, Adobe XD is currently free during the beta period. First, it's made by Adobe which is synonymous with 'professional design tools' and I can assume there is a large base of users from which to find examples, training, and support. There are several reasons I chose to use Adobe XD for this exercise. One of these applications is Adobe's relatively new Experience Design (XD) product.
#Adobe xd tutorial seres software#
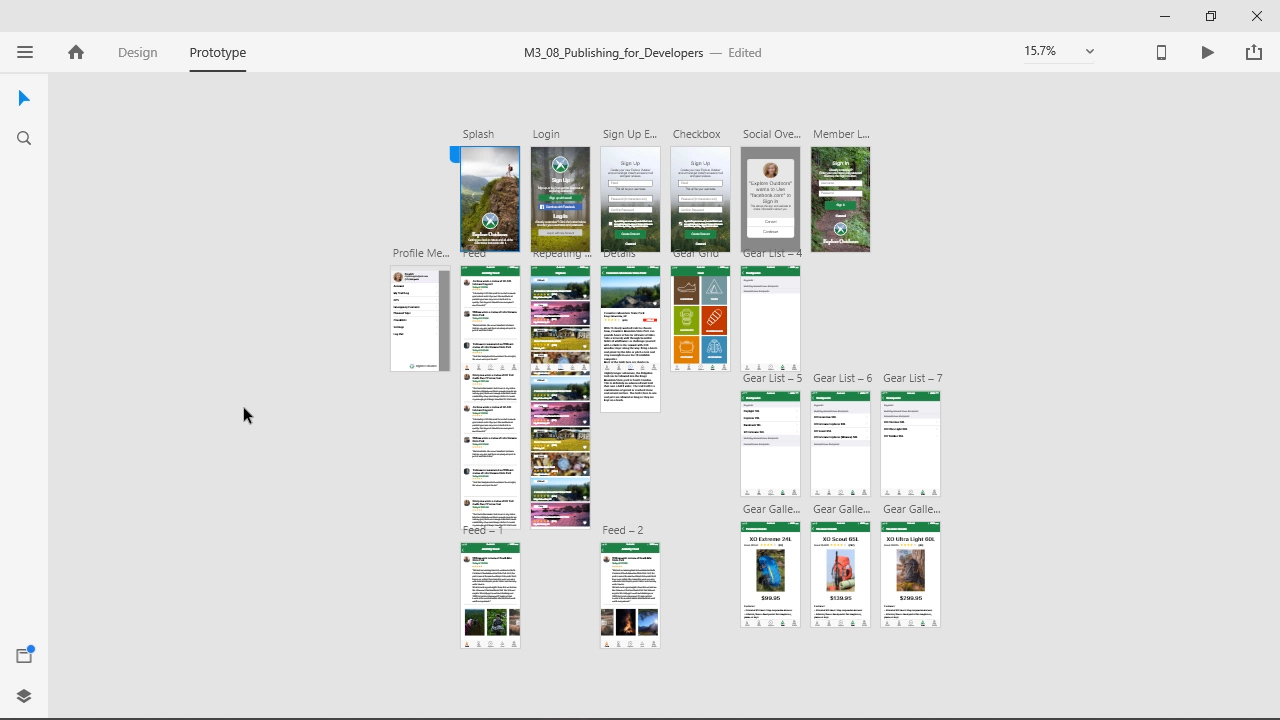
There are many software tools that do only wireframing OR prototyping but a much smaller selection accomplish both tasks. I have done this but I tend to miss the ability to copy and paste repeated UI. Drawing on paper is a low-barrier method to wireframe and prototype. Prototyping is organizing the transitions or flows between these screens and states. Wireframing is laying out the screens and UI elements. Going through the process of wireframing and prototyping helps to understand design problems before investing in their development. However, this often leads to dead ends and rework. When designing an application from scratch, it's tempting for developers to dive right into code.
#Adobe xd tutorial seres series#
This is one of a series of posts detailing the process of building an application with Angular, Visual Studio, ASP.NET Core, and Azure.
#Adobe xd tutorial seres code#
Akmal on Your First Angular 2, ASP.NET Core Project in Visual Studio Code – Part 6.sj on Angular Build with Webpack from Scratch – Part 2.brian on Great Angular, ASP.NET Core Starter Templates.



 0 kommentar(er)
0 kommentar(er)
